
What: The Google Ad Manager (formerly DoubleClick) for Publishers (Targeting Only) connection allows you to add key/value targeting information to existing Google Ad Manager ad slots on your website.
If you want to define additional ad slots and have BlueConic trigger ads in Google Ad Manager, use the Google Ad Manager for Publishers connection instead.
About BlueConic: The BlueConic Customer Data Platform harnesses the data required to power the recognition of an individual at each interaction, and then synchronizes their intent across the marketing ecosystem.
Why: BlueConic features a unique data collection engine that stores behavioral, technographic, and geographic data at the customer level for known and anonymous users in real-time. Data from other sources (e.g. social sign-on, CRM, marketing database) can also be integrated in real-time or in incremental batches. By providing segmentation details and profile property values to the Google Ad Manager for Publishers connection, advertisers can more effectively target specific groups of visitors, improving overall clickthrough rates from your ad supported channels.
For the connection to work, you must have set up the Google Ad Manager for Publishers tag on your pages. Contact your Customer Success Manager to have this plugin added to your tenant.
Configuring a Google Ad Manager for Publishers connection
For the Google Ad Manager for Publishers (Targeting Only) connection to work, the following needs to be done:
-
Adjust your Google Ad Manager implementation code
To enable the targeting only connection, you will have to make some minor adjustments to your existing Google Ad Manager code. -
Define and target key/value parameters in Google Ad Manager
Set up Google Ad Manager to meet your targeting needs. -
Map Google Ad Manager keys to BlueConic data
Once you have set up the key-values in Google Ad Manager, you can map them onto BlueConic data. The attached document describes how this works.
You can share any data stored in BlueConic with Google Ad Manager but make sure you never share any personally identifiable information. Under the terms of your contract with Google, you must not pass any information to Google that Google could use or recognize as personally identifiable information. - Ensure the BlueConic Privacy settings for External analytics are set to allow BlueConic to expose the names of segments and dialogues to external systems.
- Test and verify that your Google Ad Manager implementation code is accurate in a developer console using this command:
window.localStorage.getItem("bcDFPTargetingParams")
Adjust your Google Ad Manager implementation code
The existing Google Ad Manager implementation code on your website can be changed to enable BlueConic in a couple of ways. Pick the option that suits you best:
Option 1
The BlueConic Google Ad Manager connection calls the window.bcDFPCallback function with an array containing targeting parameters. By wrapping your current Google Ad Manager code inside this callback the ads will be shown once BlueConic supplies the targeting parameters. Here's an example of how to implement this:
// flag holding callback state
window.bcDFPCallbackCalled = false;
// fail-safe after 2 seconds
setTimeout(function() {
window.bcDFPCallback([]);
}, 2000);
window.bcDFPCallback = function(targetingParameters) {
if (window.bcDFPCallbackCalled) {
// callback already called
return;
}
window.bcDFPCallbackCalled = true;
// Your existing Google Ad Manager code should go here but be sure to include the following
// targeting directives that will push the BlueConic data to Google Ad Manager:
//
// jQuery.each(targetingParameters, function(index, param) {
// window.googletag.pubads().setTargeting(param.key, param.value);
// });
}
The upside to this approach is that ads will be tailored to the visitor's most up to date information. The downside is that showing ads will be somewhat delayed.
Option 2
The BlueConic Google Ad Manager connection pushes the targeting parameters into the local storage of the browser. Your website’s Google Ad Manager script can read the targeting parameters from local storage and pass them on to Google Ad Manager with the following JavaScript:
if (typeof Storage !== "undefined") {
var targetingParamStr = localStorage.getItem("bcDFPTargetingParams");
if (targetingParamStr) {
var targetingParameters = JSON.parse(targetingParamStr);
// set page-level targeting parameters
jQuery.each(targetingParameters, function (index, param) {
window.googletag.pubads().setTargeting(param.key, param.value);
});
}
}
The upside to this approach is that ads will be displayed without delay. The downside to this approach is that Google Ad Manager will not wait for BlueConic to capture data, associate visitors to segments and pass the most up to date information to Google Ad Manager. So a visitor might be one page view 'behind' when pushing data to Google Ad Manager.
When implementing this option make sure you add the code after the "googletag" has initialized and before the GPT services are enabled ("googletag.pubads().enableServices()")
Define and target key/value parameters in Google Ad Manager
Learn more about key/value targeting from Google Ad Manager help. There is an excellent video at the top of the page.
This article will teach you how to define the key-values and use them to target your line items.
You can also create first-party audiences using the key-values, which is described in more detail here.
Map Google Ad Manager keys to BlueConic data
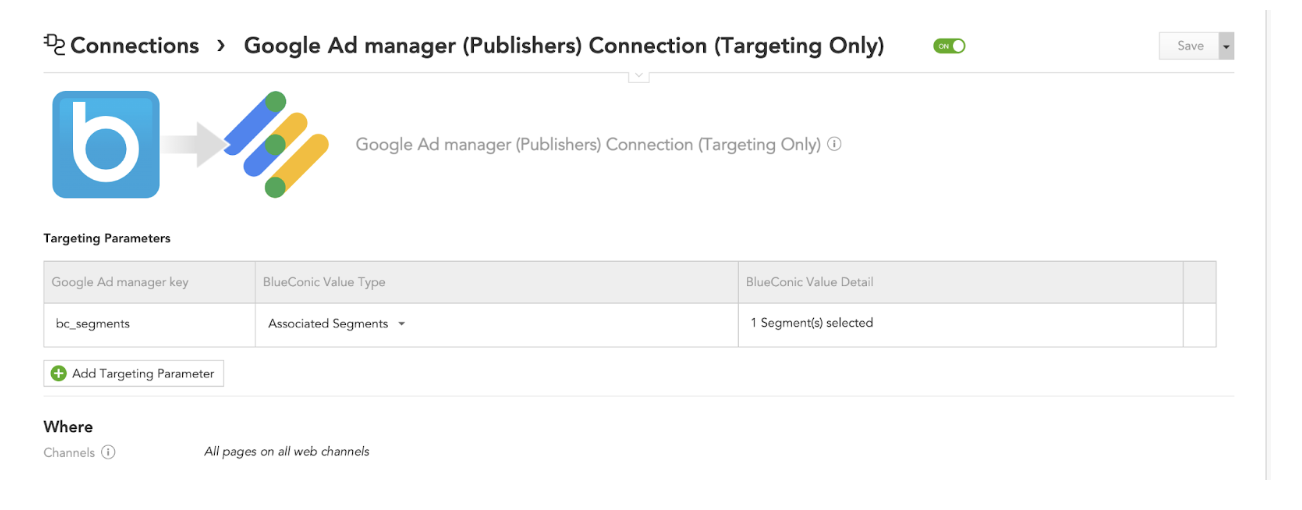
Map Google Ad Manager keys by configuring the BlueConic connection.

Configuration of the targeting parameters takes the following options:
Targeting Parameters
Click [Add Targeting Parameter] to add a new targeting parameter. Hover over a targeting parameter and click the delete icon on the right to delete it. Targeting parameter options:
Google Ad Manager key
- Enter the name of the Google Ad Manager key to set.
BlueConic value type
- Select the type of value in BlueConic, one of: text, profile property or all associated segments.
BlueConic value detail
- For value type of text: enter the text value to set for the Google Ad Manager key.
- For value type of profile property: select the profile property that holds the value to set for the Google Ad Manager key.
Google Ad Manager has constraints on key/value targeting:
- Characters per key: 20
- Characters per value: 40
- Active values per network: 2,500,000
- Active keys (free-form and pre-defined) per network: 200
- Active values (free-form and pre-defined) per key: 100,000
Beware that BlueConic can have more than 40 characters per value.
Where
The Where option allows you to configure the channels and specific webpages within these channels the Google Ad Manager connection will be active on. You can use * as a wildcard. BlueConic will prepend and append wildcards to the configured URL. For example, /news/*/index will match a URL like https://www.taylor-news.com/news/44304254925/index.html
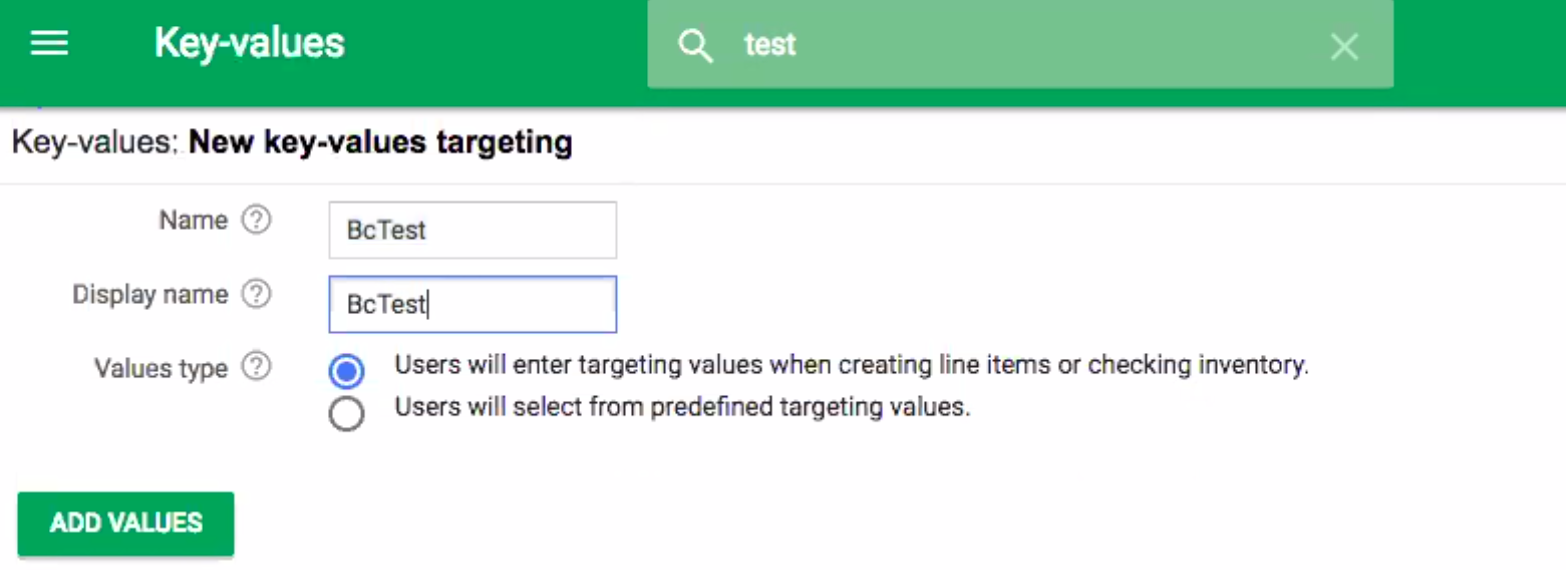
Locating Key-Values in Google Ad Manager
Create the matching Google Ad Manager keys from the BlueConic connection in your Google Ad Manager account. In the sidebar of Google Ad Manager, navigate to 'Inventory' > 'Key-values'. Configure the new key-values targeting for the Google Ad Manager keys matched in the BlueConic connection.

Contact us for more information on the Google Ad Manager for Publishers (Targeting Only) connection.