Using the "clickContext" object for defining a value
There are times when you want to retrieve the value from an element that is relative to the element that a visitor clicked. For example, if there are several products present on a page, you may want to store the name of the product a visitor clicked on in their profile. In this situation, you need to search for a specific HTML element in the area surrounding the HTML element that was clicked.
For example, let's say you have the following HTML on a page:
<div class="product"> <div class="product-name">Bose Wave Radio</div> <a href="#">More Info</a> </div>
When the user clicks the "More Info" link, you want to store the value of the "product-name" div. By entering the following JavaScript expression in the "JavaScript expression" expression field, you can store the name of the specific product that the user clicked in their profile:
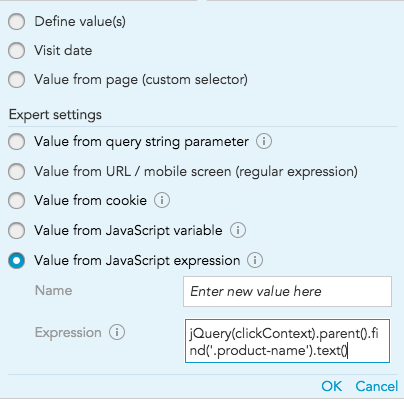
jQuery(clickContext).parent().find('.product-name').text()