The BlueConic SDK for iOS makes it easy for developers to collect profile data from their apps. This article explains how to integrate BlueConic into your iOS apps. If you are looking for information on Android apps, see the BlueConic SDK for Android.
You can use the BlueConic iOS SDK to do the following:
- Set and retrieve profile property values
- Serve (custom) dialogues
- Track user behavior using listeners
The BlueConicClient Framework provides the basis for communication with BlueConic. It provides possibilities to develop your own interactions by creating mobile plugins. In addition to creating your own plugins, BlueConicClient Framework allows you to make use of the standard BlueConic plugins. It contains several plugins that are mobile variants of the standard BlueConic plugins, such as Listeners and Dialogues.
Before you begin
Before you start implementing the BlueConic SDK for iOS, make sure you have the following:
- The latest version of Xcode (v14.3.1 or higher).
- The latest BlueConic iOS SDK, imported from Swift Package Manager or Cocoapods.
- An iOS app that you can use to implement the BlueConic SDK for iOS.
- The binary distribution files of the SDK have been built for iOS 12.
Updates to iOS Mobile SDK for Apple iOS 17
Beginning with iOS 17, developers now have the option to incorporate a "privacy manifest" file into their SDKs. This file will detail the SDK's data handling procedures, including the categories of data it gathers and the reasons for doing so. Moreover, SDK developers are permitted to add a "signature" to their SDKs as a means of confirming authenticity and origin. The introduction of the privacy manifest file provides app developers with transparent insight into the data practices of the SDKs they use, ensuring these practices meet standards and expectations.
Disclosing the data BlueConic automatically collects
Developers using the BlueConic SDK for iOS need to disclose to their customers what data they are collecting. Apple publishes a list of data types that require disclosure. This table describes how BlueConic collects data types that require disclosure:
| Location data as defined by Apple | BlueConic data collection | |
| Coarse Location | Information that describes the location of a user or device with a lower resolution than a latitude and longitude with three or more decimal places, such as Approximate Location Services. | BlueConic collects this data. A low-resolution location is determined from the IP address of the user. |
|
Identifiers as defined by Apple |
||
| User ID | Data such as screen name, handle, account ID, assigned user ID, customer number, or other user- or account-level ID that can be used to identify a particular user or account. | BlueConic collects this data. Users of the app will get a BlueConic ID. |
| Usage data as defined by Apple | ||
| Product Interaction | Data such as app launches, taps, clicks, scrolling information, music listening data, video views, saved place in a game, video, or song, or other information about how the user interacts with the app. | BlueConic collects data in relation to visits (app launches) such as visits, last visited date, and page views profile properties. |
| Other data as defined by Apple | ||
| Other data types | Any other data types not mentioned. |
BlueConic collects system information, including:
|
Privacy manifest file
BlueConic iOS SDK versions 3.2.0 and later include a privacy manifest file, which highlights the data collection done by the BlueConic SDK as described above. An example of the privacy manifest file, detailing the SDK data collection can be found here.
Tracking domains
Apple introduces the concept of NSPrivacyTrackingDomains to privacy manifests in iOS 17. This collection consists of strings specifying URLs that the application uses to facilitate tracking. If tracking permission has not been provided by the user through the App Tracking Transparency (ATT) framework, any network communications directed at these URLs will fail.
By default, the SDK does not include any URLs in its tracking domains section of the privacy manifest and when using the BlueConic iOS SDK, you are not required to add the BlueConic URL to the tracking domains.
If you track additional custom properties, such as the IDFA, then you will need to add the BlueConic URL to the tracking domains.
Listing the BlueConic URL in the tracking domains list will cause Apple to actively block BlueConic from receiving data for visitors who deny the ATT permission.
SDK signing
BlueConic iOS SDK versions 3.2.0 and later are signed using the official BlueConic iOS developer account. This ensures that the BlueConic iOS SDK is verified via Xcode and provides an additional layer of security for you when importing the SDK.
Getting Started
Note
The latest SDK version is 4.0.0.
Warning
If you plan to upgrade your SDK version from an older version to 4.x.x, check the migration guide here.
Before you start implementing the SDK, use the following steps to set up your environment:
-
Add the BlueConicClient framework to your app:
There are three ways to do this:-
Install with CocoaPods
Add pod 'BlueConicClient' to your Podfile. -
Install with Swift Package Manager
In Xcode, go to File->Add Package Dependencies..., then search for https://github.com/blueconic/blueconic-ios-sdk in the top right search bar. Select the bluconic-ios-sdk entry, make sure to select the project you want to add it to and the latest version, and then press Add Package. Once the SDK is downloaded, click again to Add Package. -
Add the BlueConicClient framework
In Xcode add the BlueConicClient.xcframework for iOS by dragging the BlueConicClient.xcframework folder into the "Embedded Binaries" section on the General tab.
-
Install with CocoaPods
-
Initialize the SDK
The iOS SDK should be configured using a BlueConicConfiguration object and a builder class in the Application class. The BlueConic SDK should be initialized before any other SDK API calls are made.// Create the BlueConicConfiguration with your specific URL. let blueConicConfiguration = BlueConicConfiguration.Builder() .setHostName([BlueConic server url]) // Replace with hostname of the BlueConic server .setOverrideAppId(overrideAppId) // Set this only if you need your app ID to be different than your bundle id .build() // Initialize the SDK. BlueConic.getInstance().initialize(blueConicConfiguration, callback: { callback in if callback.success { // BlueConic SDK is initialized } else if let error = callback.error { print("Error initializing BlueConic SDK: \(error.nsError.localizedDescription)") } })// Create the BlueConicConfiguration with your specific URL BlueConicConfiguration *blueConicConfiguration = [[[[[BlueConicConfigurationBuilder alloc] init] setHostName:@[BlueConic server url]] // Replace with hostname of the BlueConic server setOverrideAppId:@overrideAppId] // Set this only if you need your app ID to be different than your bundle id build]; // Initialize the SDK [[BlueConic getInstance] initialize:blueConicConfiguration callback:^(Callback *callback) { if (callback.success) { // BlueConic SDK is initialized } else if (callback.error) { NSLog(@"Error initializing BlueConic SDK: %@", callback.error.nsError.localizedDescription); } }]; -
Import BlueConic:
The BlueConic SDK for iOS enables you to set and retrieve profile property values for a BlueConic profile and enables interactions specific to this BlueConic profile. These methods can be used anywhere in the app. Make sure that you import the framework and get the instance before using the BlueConicClient methods:
import BlueConicClient let blueConic = BlueConic.getInstance()
#import <BlueConicClient/BlueConic-swift.h> BlueConic *blueConic = [BlueConic getInstance];
Note
Make sure that you provide the current ViewController as an argument when invoking getInstance if you want to have UI elements recognized by the SDK.
Using the BlueConic iOS SDK
Understanding Callback information
Almost all SDK API methods allow for an optional Callback interface to be passed at the method invocation point to receive information from the SDK about whether the operation was successful or failed. The structure of the interface is as follows:
callback: { callback in
if callback.success {
// The API operation was successful
} else if let error = callback.error {
// The error for the API operation
}
}
callback:^(Callback *callback) {
if (callback.success) {
// The API operation was successful
} else if (callback.error) {
// The error for the API operation
}
}
The Error object contains the following error types that the SDK can trigger:
NotEnabled AlreadyEnabled InteractionRetrievalError InvalidParameters InternalError
Create a page view event
Retrieve an instance of the BlueConic in the "viewDidAppear(animated: Bool)" of every ViewController and create a page view event. Make sure that a unique screen name is passed in the call. The screen name is shown in the BlueConic Simulator, and it can be used in listener rules or to restrict dialogue interactions to specific screens.
// Get the BlueConic instance.
let blueConic = BlueConic.getInstance(self)
// Set screen name to identify the ViewController.
blueConic.createPageViewEvent(screenName: "Main/ExampleViewController")
// Get the BlueConic instance.
BlueConic* blueConic = [BlueConic getInstance:self];
// Set screen name to identify the ViewController.
[blueConic createPageViewEventWithScreenName:@"Main/ExampleViewController" properties:@{} callback:nil;
The "screenName" property sent via a PAGEVIEW event is used by BlueConic to identify the location in the app.
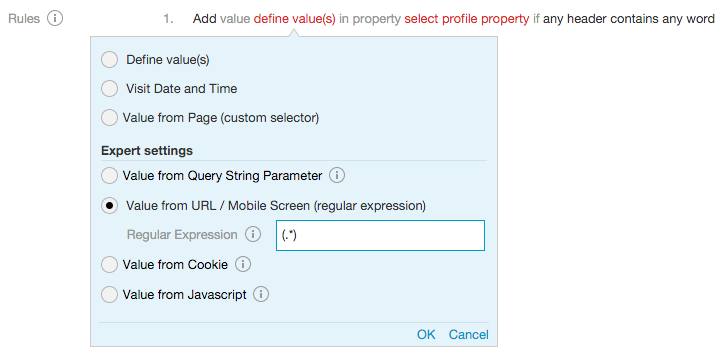
Now the BlueConic user can retrieve the screen name "Main/Section1" as a value like so (using the regular expression (.*)):

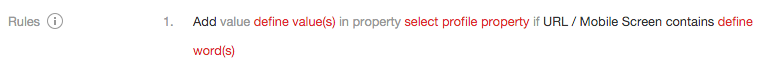
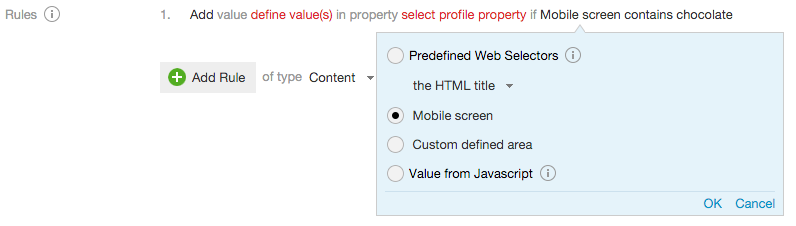
Or the BlueConic user can add values when the Mobile Screen name contains certain words. Create a rule of type "URL / Mobile Screen" and configure the Mobile Screen name to listen to:

Once the "PAGEVIEW" event was triggered, the current screen name is saved in the SDK. You can use this value to validate that the SDK is currently registered to the desired screen. To retrieve the value use the following method:
let screenName = blueConic.getScreenName()
NSString *screenName = [blueConic getScreenName];
Configure consent
In order to configure the consent information for the BlueConic SDK you can use the following methods:
// Get the SDK privacy legislation.
let privacyLegislation = blueConic.getPrivacyLegislation()
// Configure the SDK privacy legislation (e.g. GDPR, CCPA).
blueConic.setPrivacyLegislation("GDPR")
// Add consented objective.
// First, the objectives need to be configured in the BlueConic platform.
blueConic.addConsentedObjective("Marketing")
// Add refused objective.
// First, the objectives need to be configured in the BlueConic platform.
blueConic.addRefusedObjective("Tracking")
// Get the SDK privacy legislation.
NSString *privacyLegislation = [blueConic getPrivacyLegislation];
// Configure the SDK privacy legislation (e.g. GDPR, CCPA).
[blueConic setPrivacyLegislation:@"GDPR"];
// Add consented objective.
// First, the objectives need to be configured in the BlueConic platform.
[blueConic addConsentedObjective:@"Marketing"];
// Add refused objective.
// First, the objectives need to be configured in the BlueConic platform.
[blueConic addRefusedObjective:@"Tracking"];
To configure consent information in BlueConic read more about it in the following article: Privacy management in BlueConic.
Collect Mobile Ad Id (IDFA)
If you want to send the Mobile Ad Id (IDFA) and have received the App Tracking Transparency(ATT) permission for the user, you can use the following method:
blueConic.setMobileAdId(IDFAValue)
[blueConic setMobileAdId:@IDFAValue];
Create a timeline event
The BlueConic SDK supports the ability to send timeline events using the following dedicated methods:
// Set the properties of the timeline event.
let properties = [
"propertyKey": "propertyValue",
"propertyNestedMap": [
"nestedKey": "nestedValue",
"nestedKey2": 123,
"nestedKey3": true
]
]
// Trigger the timeline event.
// Note that when using this method the ID of the timeline event will be an automatically generated UUID.
blueConicClient.createTimelineEvent("MY_TIMELINE_EVENT", eventDate: Date(), properties: properties)
// Trigger the timeline event by ID.
blueConicClient.createTimelineEventById("MY_TIMELINE_ID", eventType: "MY_TIMELINE_EVENT", eventDate: Date(), properties: properties)
// Set the properties of the timeline event.
NSDictionary *properties = @{
@"propertyKey": @"propertyValue",
@"propertyNestedMap": @{
@"nestedKey": @"nestedValue",
@"nestedKey2": @123,
@"nestedKey3": @YES
}
};
// Trigger the timeline event.
// Note that when using this method, the ID of the timeline event will be an automatically generated UUID.
[blueConicClient createTimelineEvent:@"MY_TIMELINE_EVENT" eventDate:[NSDate date] properties:properties];
// Trigger the timeline event by ID
[blueConicClient createTimelineEventById:@"MY_TIMELINE_ID" eventType:@"MY_TIMELINE_EVENT" eventDate:[NSDate date] properties:properties];
To learn more about timeline events and how to configure them in BlueConic, check out the following article: Overview: Timeline events in BlueConic.
Use custom selectors to track page elements automatically
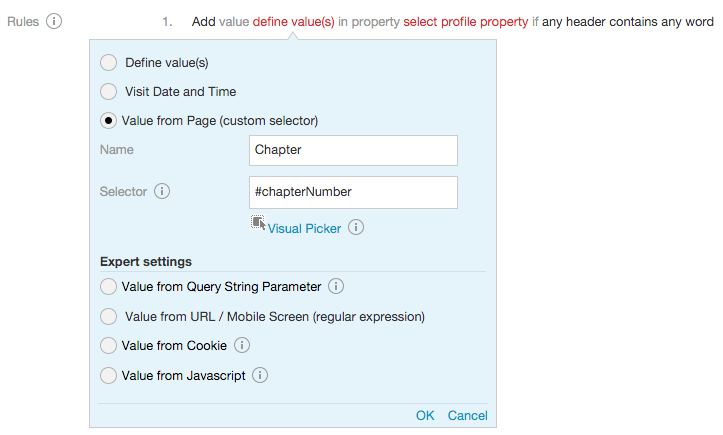
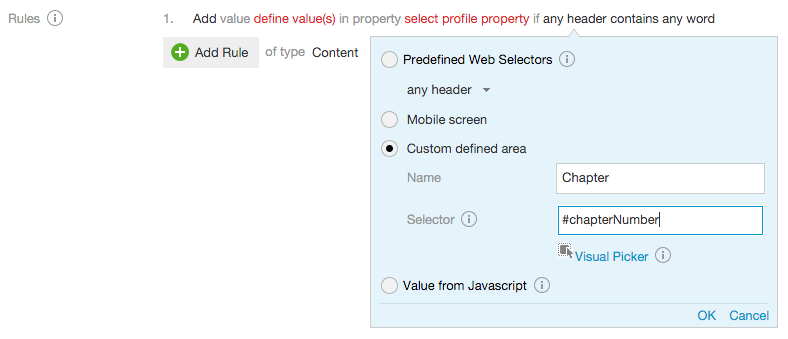
Some screens of our mobile app contain a view ID that we would like to pick up in BlueConic. As an example, create a new Behavior Listener in BlueConic and and add a content rule. Define the value as "Value from Page (custom selector)" with a human-readable name, e.g. "Chapter".
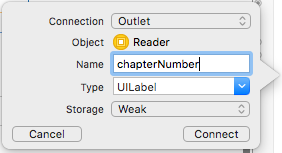
Use the ID of a component defined as @IBOutlet variable and prepend it with a # sign. E.g. use #chapterNumber in BlueConic when your app code defines a "chapterNumber" outlet:

@IBOutlet weak var chapterNumber: UILabel!
@property (weak, nonatomic) IBOutlet UILabel *chapterNumber;
This allows the BlueConic user to define values:

It allows the BlueConic user to define a custom area that should contain words:

Gather Profile information
When you first interact with BlueConic using the SDK a profile ID is generated. This profile ID can be used to identify users in BlueConic. In order to retrieve the BlueConic assigned profile id, you can use the following method:
let profileId = blueConic.getProfileId()
NSString *profileId = [blueConic getProfileId];
The BlueConic SDK for iOS enables you to set and retrieve profile property values for a BlueConic profile. These methods can be used anywhere in the app. The following example counts the number of times a specific activity is opened and stores this number in the BlueConic profile:
// Get profile property value
let propertyValue = blueConic.getProfileValue("propertyKey")
// Get profile property values (for multi-value properties)
let profileProperties = blueConic.getProfileValues("propertyKey")
// Set profile property value
// Passing a property that was already set with values will cause for the old values to be removed.
blueConic.setProfileValue("propertyKey", value: "propertyValue")
// Set profile property values (for multi-value properties)
// Passing a property that was already set with values will cause for the old values to be removed.
blueConic.setProfileValues("propertyKey", values: ["propertyValue1", "propertyValue2"])
// Add profile property value
// If there are already values for a property the new value will be added.
blueConic.addProfileValue("propertyKey", value: "propertyValue")
// Add profile property values (for multi-value properties)
// If there are already values for a property the new values will be added.
blueConic.addProfileValues("propertyKey", values: ["propertyValue1", "propertyValue2"])
// Increment profile property value
// If there are already values for a property the new value will be the sum of all values.
blueConic.incrementProfileValue("propertyKey", value: "1")
// Update the profile to sync over the data from the
// Mobile app to the BlueConic servers and also pull in the data that has changed on the BlueConic side.
blueConic.updateProfile { callback in
if (callback.success) {
// Operation was successful
// This callback is called when the update is finished.
// You can now retrieve the new values from the profile.
} if let error = result.error {
// There was an error with the update
}
}
// Get profile property value
NSString *propertyValue = [blueConic getProfileValue:@"propertyKey"];
// Get profile property values (for multi-value properties)
NSArray *profileProperties = [blueConic getProfileValues:@"propertyKey"];
// Set profile property value
// Passing a property that was already set with values will cause for the old values to be removed.
[blueConic setProfileValue:@"propertyKey" value:@"propertyValue"];
// Set profile property values (for multi-value properties)
// Passing a property that was already set with values will cause for the old values to be removed.
[blueConic setProfileValues:@"propertyKey" values:@[@"propertyValue1", @"propertyValue2"]];
// Add profile property value
// If there are already values for a property the new value will be added.
[blueConic addProfileValue:@"propertyKey" value:@"propertyValue"];
// Add profile property values (for multi-value properties)
// If there are already values for a property the new values will be added.
[blueConic addProfileValues:@"propertyKey" values:@[@"propertyValue1", @"propertyValue2"]];
// Increment profile property value
// If there are already values for a property the new value will be the sum of all values.
[blueConic incrementProfileValue:@"propertyKey" value:@"1"];
// Update the profile to sync over the data from the
// Mobile app to the BlueConic servers and also pull in the data that has changed on the BlueConic side.
[blueConic updateProfile:^(Callback * callback) {
if (callback.success) {
// Operation was successful
// This callback is called when the update is finished.
// You can now retrieve the new values from the profile.
} else if (callback.error) {
// There was an error with the update
}
}];
A common use case for setting profile properties directly is to store attributes of the user, especially those that can be used for profile merging across devices. To do this, you would first need to note the ID of the user and email address profile properties you wish to populate (e.g. user_id and email). Then, the setProfileValue method should be used to populate these profile properties accordingly.
If you require your Profile ID to be reset locally on the device, you can use the following method:
blueConic.clearProfileId { callback in
if (callback.success) {
// Operation was successful
} if let error = callback.error {
// There was an error with the operation
}
}
[blueConic.clearProfileId:^(Callback * callback) {
if (callback.success) {
// Operation was successful
} else if (callback.error) {
// There was an error with the update
}
}];
Publish Events
The BlueConic SDK allows you to send events to BlueConic. This allows you to keep BlueConic informed of what is happening in your app, even when it happens outside the scope of the basic operations.
Events are sent using the BlueConicEventManager's publish() function. Several kinds of events can be published:
- ClickEvent
- This event signals BlueConic that a component with a specific ID has been clicked in your app.
- UpdateContentEvent
- This event signals BlueConic that the content of a component with a specific ID has updated its content and also passes on the updated content.
- UpdateValuesEvent
- This event signals BlueConic that a component with a specific ID has received an updated list of values and passes on these updated values.
- FormSubmitEvent
- This event signals BlueConic that the form with a specific ID has been submitted.
- AdvancedEvent
- This allows you to send a custom event to BlueConic with its own specific name and a list of values.
Click event
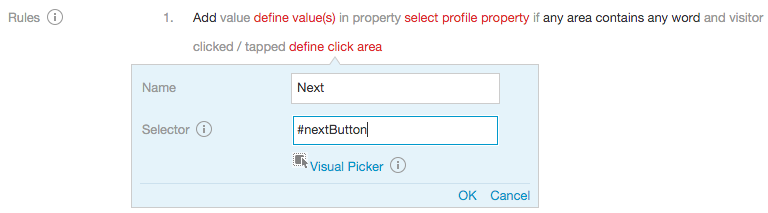
BlueConic enables users to indicate the button that defines the click area in a Click / Tap rule as follows:

To make this work for your BlueConic users, add the following code to your app:
// Use EventManager to publish the event to BlueConic
let eventManager:EventManager = BlueConic.getInstance().getEventManager() // Define click event for selector "#nextButton" eventManager.publishClickEvent(selector: "#nextButton") eventManager.publishClickEvent(selector: "#nextButton", context ["value"])
// Use EventManager to publish the event to BlueConic
BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager];
// Define click event for selector "#nextButton"
[eventManager publishClickEventWithSelector:@"#nextButton"];
[eventManager publishClickEventWithSelector:@"#nextButton" context: @[@"value"]]
Updating content
BlueConic enables you to detect words on the mobile screen:

The BlueConic SDK will scan the mobile screen upon loading the view for the first time. But what if you change the contents of the screen without reloading the view?
To enable this for the BlueConic users at your site, publish an UpdateContentEvent. Add the following code to your app:
// Use EventManager to publish the event to BlueConic
let eventManager:EventManager = BlueConic.getInstance().getEventManager()
// Define update content event for UILabel or UIButton component "body"
eventManager.publishUpdateContentEvent(selector: "#body", content: newContent)
// Use EventManager to publish the event to BlueConic BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager]; // Define update content event for UILabel or UIButton component "body" [eventManager publishUpdateContentEventWithSelector:@"#body" content:newContent];
Updating values
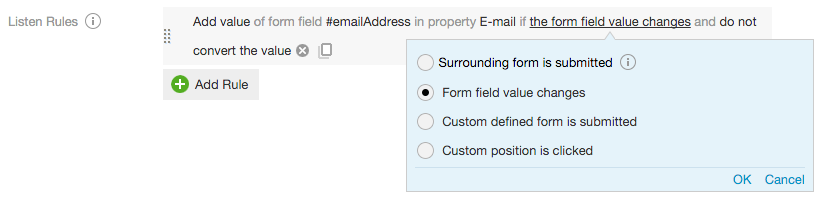
BlueConic enables you to create a form listening rule that updates a profile property when a form field changes its value:

Most of the field classes will automatically pick up value changes provided you define them as an @IBOutlet. This is the list of supported fields:
- UISegmentedControl
- UIDatePicker
- UIStepper
- UISwitch
- UISlider
- UITextField
UIPickerView is not supported. This means you have to add code to pick up value changes for such field, as defining it as @IBOutlet will not be enough.
To make this work for your BlueConic users for non-supported fields, add the following code to your app:
// UITextField is supported; value change will automatically be picked up by listening to selector "#emailAddress" in BlueConic.
@IBOutlet weak var emailAddress: UITextField!
// UIPickerView is not supported; value change will not automatically be picked up by listening to selector "#numberOfPersons" in BlueConic.
@IBOutlet weak var numberOfPersons: UIPickerView!
// Determine the value of the numberOfPersons picker, manually detect the value change
if let newValue = numberOfPersonsContent[numberOfPersons.selectedRowInComponent(0)]
where newValue != oldValue {
oldValue = newValue
// Use EventManager to publish the event to BlueConic
let eventManager: BlueConicEventManager = BlueConic.getInstance().getEventManager()
// Define update values event for selector "#numberOfPersons"
eventManager.publishUpdateValuesEvent(selector: "#numberOfPersons",values: [newValue])
}
// UITextField is supported; value change will automatically be picked up by listening to selector "#emailAddress" in BlueConic.
@property (weak, nonatomic) IBOutlet UITextField *emailAddress;
// UIPickerView is not supported; value change will not automatically be picked up by listening to selector "#numberOfPersons" in BlueConic.
@property (weak, nonatomic) IBOutlet UIPickerView *numberOfPersons;
// Determine the value of the numberOfPersons picker
NSInteger selectedRow = [self.numberOfPersons selectedRowInComponent: 0];
NSString *newValue = [numberOfPersonsContent objectForKey: [NSNumber numberWithInt: selectedRow]];
// Manually detect the value change
if (newValue != oldValue) {
oldValue = newValue;
// Use EventManager to publish the event to BlueConic
BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager];
// Define update values event for selector "#numberOfPersons"
[eventManager publishUpdateValuesEventWithSelector: @"#numberOfPersons" values: @[newValue]];
}
Now, when the user enters an email address in your app, it will be picked up in BlueConic as well.
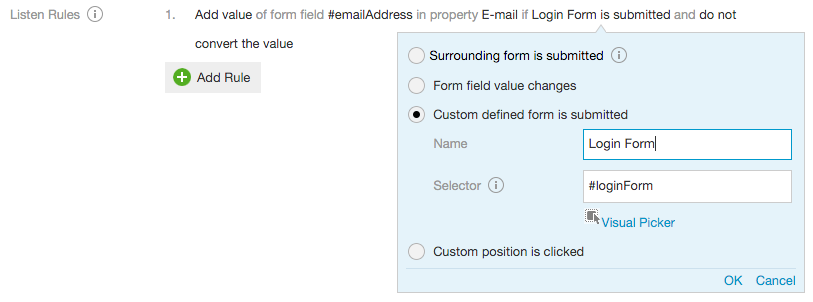
Form submit
BlueConic enables you to listen to in-app form submits as follows:

To enable this for your BlueConic users, add the following code to your app:
// Use EventManager to publish the event to BlueConic
let eventManager:EventManager = BlueConic.getInstance().getEventManager()
// Define form submit event for selector "#loginForm"
eventManager.publishFormSubmitEvent(selector: "#loginForm")
eventManager.publishFormSubmitEvent(selector: "#loginForm", context: "value")
// Use EventManager to publish the event to BlueConic
BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager];
// Define form submit event for selector "#loginForm"
[eventManager publishFormSubmitEventWithSelector:@"#loginForm"];
[eventManager publishFormSubmitEventWithSelector:@"#loginForm" context:@[@"value"]];
Custom-defined event
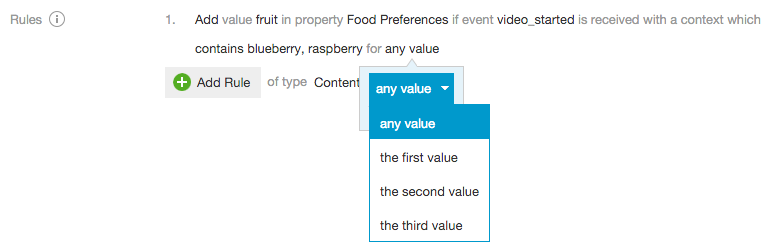
BlueConic enables you to set profile property values when a custom-defined event is received. It even allows to check for specific values in the context of the event:

To enable this feature for your BlueConic users, add the following code to your app:
let valueList = ["blueberry", "sushi", "pancakes"]
// Use EventManager to publish the event to BlueConic
let eventManager = BlueConic.getInstance().getEventManager()
// Define advanced event with the name "video_started"
eventManager.publishAdvancedEvent(eventName: "video_started", context: valueList)
NSMutableArray *valueList = [NSMutableArray array];
[valueList addObject:@"blueberry"];
[valueList addObject:@"sushi"];
[valueList addObject:@"pancakes"];
// Use EventManager to publish the event to BlueConic
BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager];
// Define advanced event with the name "video_started"
[eventManager publishAdvancedEventWithEventName:@"video_started" context:valueList];
The app publishes an event with the name "video_started" and a list of three values ("blueberry," "sushi," and "pancakes") is added as context. Adding values is optional; it provides extra information to allow BlueConic users at your site to make more specific rules.
On the BlueConic side, the example rule in the screenshot says "... if event video_started is received with a context that contains blueberry, raspberry for any value". The published example event contains one of those values (blueberry) for the event, which means there is a match. As a result, BlueConic will add the value "fruit" to the profile property "Food Preferences" of the profile for this particular app user.
Adding context
Adding context to an event makes it a lot easier to develop and configure which values a mobile developer is able to use and send through the event to BlueConic, where the event context can be used with BlueConic Listeners. Previously, this had to be configured by using a public UI element in order to retrieve data from a mobile app. Now mobile developers can use private or dynamic values and apply them directly as context to an event. This gives you more control and flexibility to publish BlueConic events within an app, and the marketing team can use them to define BlueConic Listeners, without having to know about the internal UI IDs of the mobile app.
Mobile developers can develop these events in their code, for example to publish a ClickEvent whenever a customer clicks on his favorite sport (code shown below). In addition, you can define a BlueConic Listener to keep track of a customer's favorite category or sport.
You can add the ClickEvent to a function in your app, for example, by adding a click handler a customer interacts with in the UI or when they navigate to a different page.
func navigateToCategory(category: SportCategory) {
// Publish the event, so listeners can execute their rules when they have subscribed to the #favoriteSport selector
BlueConic.getInstance().getEventManager().publishClickEvent(selector: "#favoriteSport", context: [category.name])
// Execute the rest of the function...
}
- (void)navigateToCategory: (SportCategory *)category {
// Publish the event, so listeners can execute their rules when they have subscribed to the #favoriteSport selector
[[[BlueConic getInstance] getEventManager] publishClickEventWithSelector:@"#favoriteSport" context: @[@"soccer"]];
// Execute the rest of the function...
}
Once the developer adds the events within the app, BlueConic users at your site can define BlueConic Listeners to keep track of these events and store data to the profile. To create listeners for these events, they just have to know the selectors the developer used in their events (e.g. “#favoriteSport”).
BlueConic users can use the event feature in any of the following BlueConic Listeners:
- Behavior listener
- Interest Ranker listener
- Rule Based Form listener
- Scoring listener
- Visit listener
Inside these listeners, BlueConic users can define the following rules with the event option:
- Click/tab rule
- Form Submit rule (only accessible in the Rule-Based Form Listener)
- Advanced rule
When setting up the BlueConic Listener, under “Expert Settings,” you select the “Value from context of an event” option, as shown here:
Subscribing to events
BlueConic allows you to listen to events received by the SDK from the platform when you use certain plugins or dialogues, in order to receive information from them. To subscribe to events, you can use the BlueConicEventManager with the following code:
// Implement the EventHandler protocol in a class
class CustomEventHandler: EventHandler {
func handleEvent(_ event: BlueConicClient.Event) {
// Cast the Event object to your specific event to retrieve event specific data
}
}
// Use EventManager to subscribe to events from BlueConic
let eventManager = BlueConic.getInstance().getEventManager()
// Use to subscribe to specific events from the SDK
eventManager.subscribe(
"event", // The name of the event to which you subscribe to
callbackObject: CustomEventHandler(), // Callback that is invoked to handle information of the subscribed Event
onlyOnce: false/true, // Optional parameter specifying if the callback should be invoked only one time
identifier: "callbackIdentifier" // Optional parameter used to identify the callback that can be used to unsubscribe
)
// Use to unsubscribe from events from the SDK using defined identifier
eventManager.unsubscribe(identifier: "callbackIdentifier")
// Implement the EventHandler protocol in a class
@interface CustomEventHandler : NSObject
@end
@implementation CustomEventHandler
- (void)handleEvent:(Event *)event {
// Cast the Event object to your specific event to retrieve event specific data
}
@end
// Use EventManager to subscribe to events from BlueConic
BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager];
// Use to subscribe to specific events from the SDK
[eventManager subscribeWithEventName:@"event" // The name of the event to which you subscribe to
callbackObject:[[CustomEventHandler alloc] init] // Callback that is invoked to handle information of the subscribed Event
onlyOnce:NO // Optional parameter specifying if the callback should be invoked only one time
identifier:@"callbackIdentifier"]; // Optional parameter used to identify the callback that can be used to unsubscribe
// Use to unsubscribe from events from the SDK using defined identifier
[eventManager unsubscribeWithIdentifier:@"callbackIdentifier"];
Depending on the configured plugin, the Event Handler function is invoked when the data from the server is received, specifically after PAGE VIEW events. Due to this, it is recommended that you set up your subscribed events before invoking any PAGE VIEW events.
BlueConic users can use the event subscribing feature for any of the following BlueConic plugins:
Properties Dialogue Event
To interact with the Properties-Based Dialogue plugin and receive the configured JSON data in your app, you need to subscribe to the Properties Dialogue Event. The received event in the handler will contain the data. To subscribe to the event, use the following implementation:
// Implement the EventHandler protocol in a class
class PropertiesBasedEventHandler: EventHandler {
func handleEvent(_ event: BlueConicClient.Event) {
// Cast the event to the specific PropertiesDialogueEvent in order to access the data
let propertiesDialogueEvent = event as! PropertiesDialogueEvent
// Use propertiesDialogueEvent to retrieve data (variantId, position & data)
}
}
// Use EventManager to subscribe to events from BlueConic
let eventManager = BlueConic.getInstance().getEventManager()
// Use to subscribe to specific events from the SDK
eventManager.subscribe(
BlueConicEventManager.EventName.propertiesDialogue, // The name of the event to which you subscribe to
callbackObject: PropertiesBasedEventHandler(), // Callback that is invoked to handle information of the subscribed Event
onlyOnce: false/true, // Optional parameter specifying if the callback should be invoked only one time
identifier: "callbackIdentifier" // Optional parameter used to identify the callback that can be used to unsubscribe
)
// Trigger a PAGE VIEW event
// Use to unsubscribe from events from the SDK using defined identifier
eventManager.unsubscribe(identifier: "callbackIdentifier")
// Implement the EventHandler protocol in a class
@interface PropertiesBasedEventHandler : NSObject
@end
@implementation PropertiesBasedEventHandler
- (void)handleEvent:(Event *)event {
// Cast the event to the specific PropertiesDialogueEvent in order to access the data
PropertiesDialogueEvent *propertiesDialogueEvent = (PropertiesDialogueEvent *)event;
// Use propertiesDialogueEvent to retrieve data (variantId, position & data)
}
@end
// Use EventManager to subscribe to events from BlueConic
BlueConicEventManager *eventManager = [[BlueConic getInstance] getEventManager];
// Use to subscribe to specific events from the SDK
[eventManager subscribeWithEventName:@"propertiesDialogueEvent" // The name of the event to which you subscribe to
callbackObject:[[PropertiesBasedEventHandler alloc] init] // Callback that is invoked to handle information of the subscribed Event
onlyOnce:NO // Optional parameter specifying if the callback should be invoked only one time
identifier:@"callbackIdentifier"]; // Optional parameter used to identify the callback that can be used to unsubscribe
// Use to unsubscribe from events from the SDK using defined identifier
[eventManager unsubscribeWithIdentifier:@"callbackIdentifier"];
The structure of the PropertiesDialogueEvent is as follows:
public class PropertiesDialogueEvent(
var variantId: String,
var position: String,
var data: String
)
The data parameter, which is the JSON configured in the plugin, is a stringified JSON that you will need to convert to a JSON object or your specific data structure in the app.
Additional functionality
The SDK locale can be configured in the following way:
blueConic.setLocale("en_US")
[blueConic setLocale:@"en_US"];
To retrieve the segments the current user is currently part of, use the following methods:
let segments = blueConic.getSegments()
let segmentId = segments[0].getId()
let segmentName = segments[0].getName()
NSArray *segments = [blueConic getSegments]; NSString *segmentId = [[segments objectAtIndex:0] getId]; NSString *segmentName = [[segments objectAtIndex:0] getName];
Create Custom Mobile Plugin
BlueConic offers the possibility to build your own custom plugins for mobile, that can be integrated into your application, providing additional functionality.
To find out more about custom mobile plugins see: Custom Mobile Plugin for iOS
Test the SDK integration
Enable debug mode
Add the following setting to the BlueConicConfiguration object when initializing the SDK:
...BlueConicConfiguration.Builder()
...
.setDebugMode(true)
...
.build()
[[[[[BlueConicConfigurationBuilder alloc] init]
setHostName:...]
setDebugMode:YES]
build];
Setting Debug to true will provide more logging and enable the use of the BlueConic Simulator.
Warning
When you publish your apps, Debug should always be set false.
Add a URL Scheme key for BlueConic Simulator
Locate your app's Information Property List file under "Supporting Files".
Select <project>-Info.plist and add a new row by right clicking the top row and selecting "Add row". Set the following key name:
URL types
This creates an array that contains more property rows. Open "URL types" by clicking the triangle icon in front of the name to display the rows. Right click "Item 0" and select "Add row". You can also add a new item, and add the new row within that item. Set the following key name:
URL Schemes
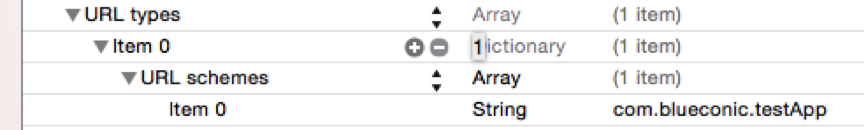
This creates another array. Add a new row to this array's "Item 0" and enter your app's "Bundle Identifier", for example:
com.blueconic.testApp
Full example of the URL Schemes:

After you have added the URL Scheme value, select the AppDelegate class and add the following method to enable Simulator functionality:
// AppDelegate.swift file
func application(application: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] ) -> Bool { BlueConic.getInstance(nil).setURL(url)
return true
}
// AppDelegate.m file
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary< UIApplicationOpenURLOptionsKey, id> *)options {
[[BlueConic getInstance:nil] setURL:url];
return YES;
}
Additionally, you can pass Simulator information directly to the SDK when you initialize it in the BlueConicConfiguration object, if you know your Simulator username and mobile session ID, by using the following method:
...BlueConicConfiguration.Builder()
...
.setSimulatorData(simulatorUsername, simulatorMobileSessionId: simulatorMobileSessionId)
...
.build()
[[[[[BlueConicConfigurationBuilder alloc] init]
setHostName:...]
setSimulatorData:simulatorUsername simulatorMobileSessionId:simulatorMobileSessionId]
build];
Note
The use of the BlueConic Simulator is restricted to Debug mode only.
To test your mobile app, you will need access to a BlueConic environment. There are two options:
- Are you working on behalf of a BlueConic Customer that has a BlueConic environment set up? Ask a representative of the BlueConic Customer to request a Sandbox environment in which you can test your mobile app.
- Alternatively, request a free Pyxis environment yourself, and test your mobile app with that instance of BlueConic.
For more information on how to configure connecting to the BlueConic simulator see: Testing a native mobile app in BlueConic.
Migration guide
Migrating to version 4.x.x
Starting with version 4.x.x, the following changes need to be taken into account if you have an older version of the SDK:
- The SDK no longer uses the app plist to retrieve the BlueConic hostname. The file can be safely removed.
- The SDK now requires that you first initialize it, before doing any other API calls. When initializing, you now pass your BlueConic hostname in the initialization configuration object.
- The SDK now provides dedicated methods for PAGEVIEW, CLICK, VIEW, and CONVERSION events, so it is recommended to use those.
- The SDK event manager factory class for instance retrieval was removed. Instead, the Event Manager can now be accessed via the SDK instance using BlueConicClient.getInstance().getEventManager().
- The SDK now provides dedicated methods for publishing ADVANCED, CLICK, FORM SUBMIT, UPDATE CONTENT, and UPDATE VALUES events in the Event Manager.
Release Notes
To see a list of updates and bug fixes for the SDK, see the BlueConic SDK for iOS Release Notes.