The inline editor in BlueConic does not work for every position, and it is possible that the Visual Picker came up with a position selector that cannot be edited by the editor.
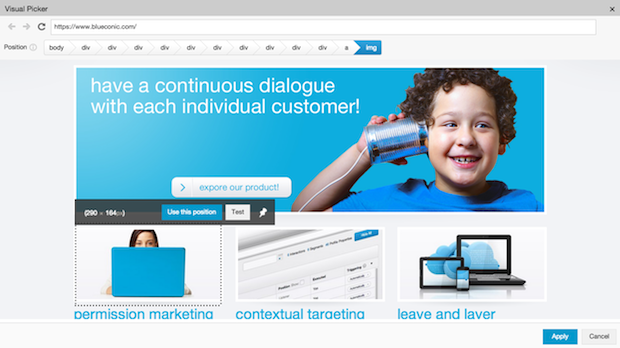
For example: In the screenshot below, a position was picked:

The position path for the Visual Picker is in this case:
body > div > div > div > div > div > div > div > div > div > div > a > img
This path ends with an "img" tag. This "img" tag cannot be edited with the inline editor, so even though this selection results in a perfectly legal selector, the path is not suitable for an inline editing position.
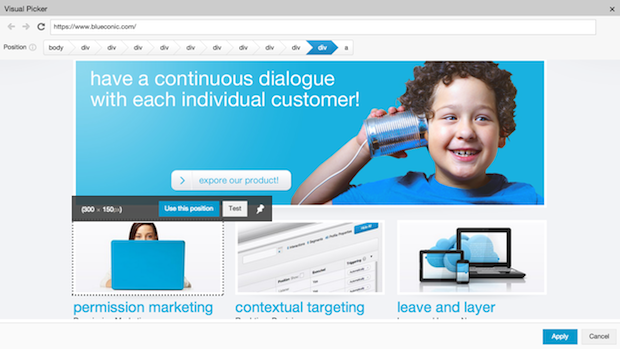
This can be resolved by picking another tag from the position path shown above the page. When you hover over the path, a popup window with more information appears, and a red outline shows what the selection would encompass on the page.
In our example, the tag before "img" is an "a" tag. This tag also cannot be edited in the inline editor, so we choose the tag before that, the "div".

The path is now:
body > div > div > div > div > div > div > div > div > div > div
Click "Test" to see if this selection covers the correct area, and if it does, click "Use this position."
Now the position can be edited inline.
Tags that work with the inline editor:
- address
- article
- aside
- blockquote
- body
- details
- div
- fieldset
- figcaption
- footer
- form
- h1
- h2
- h3
- h4
- h5
- h6
- header
- hgroup
- nav
- p
- pre
- section